|
| ザ・リガニーズ |
モア (More) 日本語バージョン
「モア More」は、イタリア映画「世界残酷物語」の挿入歌。この映画は、世界の奇怪な文化風俗などを取り上げたドキュメンタリー作品。この映画の評判はそれぞれで絶賛されるばかりではなかった。
作曲は、イタリアの作曲家 リズ・オルトラーニ(Riz Ortolani)
イタリア語のタイトルは「Ti guarderò nel cuore」で「あなたの心を知りたい」みたいな感じ。なので日本では「心の奥底に」というタイトルもある。
日本語作詞:森晃久
何万日も あなたといて
LOVE より美しい言葉を知ったの ...
フェルメールの絵画 The Concert
オランダの画家として知られているヨハネス・フェルメール。
その作品のひとつ「The Concert 合奏」には、3人の音楽家が描かれている。
私には絵画を解説できる様な知識なんぞ無いもんだから、楽器が描かれている作品をイラストにして楽しんでいる。
 |
| フェルメールの「The Concert 合奏」 |
ジミー・ドーシー・オーケストラ
Jimmy Dorsey and his orchestra
 |
| Jimmy Dorsey |
ジミードーシーはアメリカのジャズ・ミュージシャン。
チェクントルンの表面版
インドネシアの弦楽器
表面版(響板)の美しい装飾
The cekuntrung is an Indonesian stringed instrument with 4 or 2 strings.
The strings are made of metal, nylon and fishing line. It can take the form of a long neck lute or bow harp.
 |
| チェクントルン |
 |
| ハープ型のチェクントルン |
チェクントルンの響板
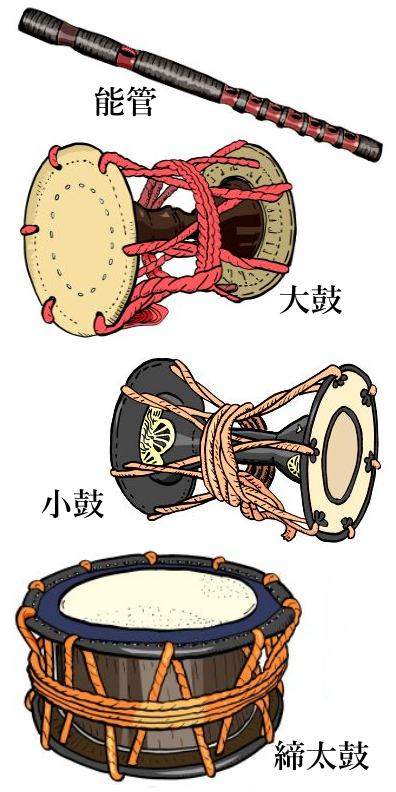
五人囃子 ごにんばやし
五人囃子の楽器
能管 のうかん:竹に漆(うるし)が施されていて、指孔の部分以外にはは樺巻(かばまき)といって桜の表皮を細くしたものを巻きつけてある。
大鼓 おおかわ:「大」の文字が入っているので、小鼓よりデッカイのではと思うかもしれないが、大きさはそんなに変わらない。膝の上に載せて演奏する。「太鼓」ではなく「大鼓」なので注。「おおつづみ」とも
小鼓 こつづみ:左手で調緒(しらべお)を緩めたり締めたりすることで音程・音色を調節する。右肩あたりに置いて演奏する。
締太鼓 しめだいこ:能や長唄の囃子などに広く用いられる。木の円筒に、金属のリングを使って皮を張ってある。皮は紐(縦調べ,たてしらべ)で締め上げてある。
五人囃子というけれど、楽器は4種類。もう一人は「謡い」だ。
ピアニストのイラスト
オスカー・ピーターソン
オスカー・ピーターソン(Oscar Peterson 1925年8月15日 ~ 2007年12月23日)は、カナダ、モントリオール出身。ジャズ・ピアニスト。鍵盤の皇帝と呼ばれた。
山下 洋輔
山下 洋輔(やました ようすけ 1942年2月26日生まれ)は、日本のジャズピアニスト。文筆エッセイでも人気がある。
ビリー・ジョエル
レイ・チャールズ
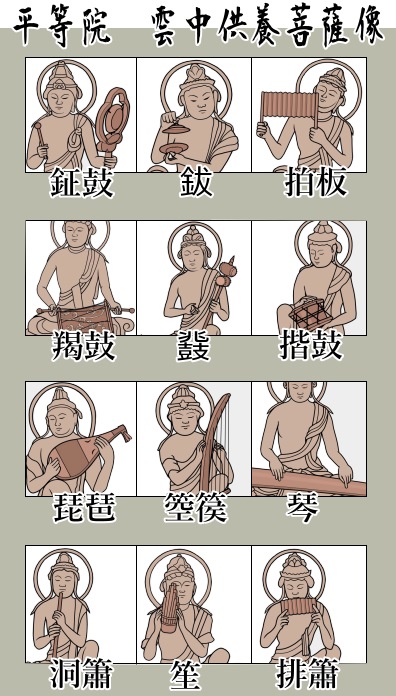
雲中供養菩薩像を模写したイラスト
京都平等院 鳳凰堂の阿弥陀如来を安置する堂内の壁には「雲中供養菩薩像」と呼ばれる52体の菩薩像が掛けられている。
雲の上で、供養をしていたり、舞っていたり、いろいろな楽器を演奏していたりする姿が彫られている。
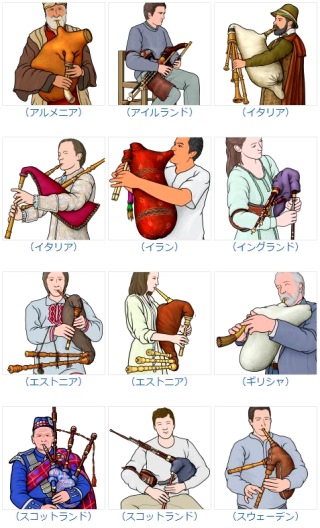
バグパイプのイラスト
バグパイプといえば、スコットランドのバグパイプが有名で、チェック柄の衣装なんかで演奏する姿を思い浮かべたりするかもしれない。
だけど、羊や牛のバッグ(留気袋)を備えた管楽器はヨーロッパ全域に存在する。口から息を吹き込む方法だけでなく、蛇腹で空気を送り込む方法もある。
 |
| ろいろなバグパイプ |
補色 Complementary color
| あか→だいだい→き→きみどり・・・と時計回りに色相を表したものを 色相環(しきそうかん)といいます。
時計に例えると「12時と6時」とか「1時と7時」というように向かい合う色同士が 補色(対象色とも)です。 この色合の組み合わせは補色調和といって、互いの色を引き立てるといわれますが、あまり明るくはっきりとした色の組み合わせは逆にギラギラと落ち着かない印象になったりします。 赤い色をしばらく見続けていると青っぽい残像が表れるます。あの残像の色が補色なのです。 この現象を 補色残像 といって、 外科医の手術着が緑色であるのは,血液の赤を見つめることによる残像を消すためらしい。 |
弦をこすって音を出す(Web楽器事典)
中国の弓奏弦楽器は、ハンマーの様な形をしていて2本の弦が張られている二胡(アルフ/にこ)が有名だけど、二胡の仲間は他にもたくさんある。
中国の撥弦楽器
撥弦楽器というのは弦をはじいて音を出す楽器。さんな中で棹(ネック)がある楽器をリュート族という分類で呼ぶことがあります。
中国の弦楽器は日本の楽器に大きく影響を与えており...というより、日本の楽器のほとんどは中国大陸より伝来したものだといっていいでしょう。
琵琶(ピーパ) 阮咸(ルアンシェン)
ギタリストのイラスト
ギターといってもたくさんの種類があります。
古くはガット弦そしてナイロン弦、強く引っ張っても切れないスチールができてギターに採用。更には電気じかけで音を増幅する仕組みをとりいれたエレクトリックギター。どのギターであっても基本的な演奏方法は同じだ。
昔ながらのクラシカルギターは、すたれることはなく、新しいエレクトリックギターにおいいだされることなくすべてが愛され続けている。そして、どんな音楽にも入り込んで世界中に浸透した。一般民衆に愛され、あらゆるジャンルの音楽で使われ普及している。
持ち歩きができる、程よい価格、メロディ・和音・リズムの音楽の三要素をすべて(時には同時に)奏でることができる。歌の伴奏にも最適。こんな楽器は他にあるだろうか。
 |
| ギタリスト/シンガーソングライターのイラスト |